WordPressが5.0になったので・・・ネタもないのでちょっくら試す。 エディタが日本語化されてないので使い方もさっぱりなんですが。むりやりWordっぽい書き方をしている気がします(^◇^; で、今回は ChromeCacheView を使ってみたいと思いまする。 1年以上前にFireFoxがバージョンアップして古いプラグインでキャッシュの保存ができなくなったので、こ奴を使っています。 機能的にキャッシュを保存するっていうのは一緒です。 ただFireFoxの方が巡回プラグインとかいろいろあって小回りが利くので無効を使っていました。この機能のために使っていたので、今は無用となりインストールもしていません(^◇^;
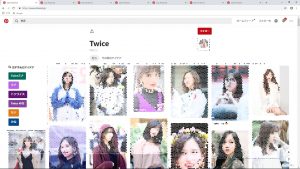
個人利用の範囲でがっつり保存して、背景にしたり人に見せない範囲で有意義にネットライフを楽しみましょう。海外品ですが日本語化もまったり進んでます。中学生レベルの単語なので操作は迷わないと思いますが。 今回はPinterestサイトの画像の保存。pinterestの画像自体は右クリックから保存できるので、それを効率化しようって話です。(FaceBookやTwitterでも利用法は似たようなものですが)
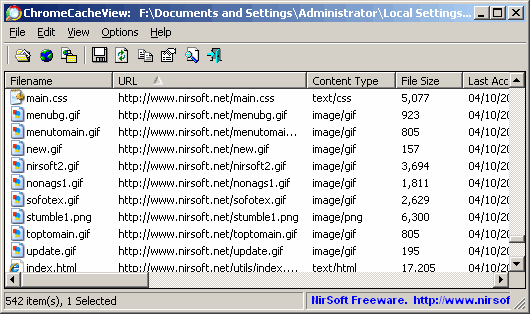
ChromeCacheView v1.85 – Cache viewer for Google Chrome Web browser
Copyright (c) 2008 – 2018 Nir Sofer

ダウンロードと展開と使用法の詳細は詳しい解説最後があるので、そっちを見ていただくとしてポイ(ノ ̄ー ̄)ノ
では簡単な便利設定から。
・回答したフォルダを開いて、デスクトップにショートカットの作成

この時点でChromeで表示されている画像の9割近くがHDDのキャッシュにファイルとして保存され残り1割くらいがメモリの中です。 メモリの中身を押し出してあげるたえにもガシガシ開きましょう(^O^)
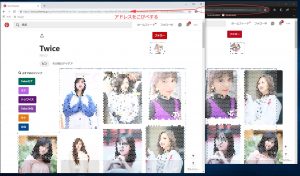
全画面にして表示ファイルを増やして表示域の順次読み込みを加速させます。
この時点ではPinterestの画像はサムネイルなので注意。 各ページを開くことで、元サイズが開かれます。 どんどんキャッシュに乗せましょう

ブラウザが重くなるくらい開いたら、読み込み完了を待ってタブ閉じましょう (?_?)エ?

タブの×印をポチポチポチポチポチ・・・・地味だ(^◇^;
この時間の間に遅延していたメモリ上のキャッシュの書き込みも終わっているので CacheView を開きます。
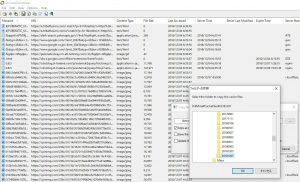
1.更新ボタンを押して、キャッシュ情報を読み込みます 2.次にファイルのコピー(保存)ボタンを押します。

保存先のフォルダを指定すると書き出し作業を始めます。 エクスプローラーなどでCacheViewの左下のファイル数とフォルダのファイル数を確認して終了です。
さて、いらないファイルを消していくぞ!(むしろここからがメイン?)
WordPress5.0エディタが使いにくい・・・慣れてないだけかも。まぁそれは置いといて、次へ~。